
AngularJS를 이용하여 CRUD 패턴을 익히기 위해 게시판을 만들었다.
https://github.com/rthfickro3/AngularJSBoard
GitHub - rthfickro3/AngularJSBoard: make board with AngularJS
make board with AngularJS. Contribute to rthfickro3/AngularJSBoard development by creating an account on GitHub.
github.com
개발환경
- Spring Boot
- AngularJS
- MyBatis
- jquery
- bootstrap
- jsp
먼저 프로젝트의 패키지 구조이다.

패키지 구조를 각자 역할에 따라 명확히 구분하였다.
이 구조는 추후 필요에 따라 변경할 것이며 변경할 때 마다 블로그에 기록을 남길 것이다.
지금 이 구조는 본인이 생각하기에 사용자가 눈으로 볼 view영역을 webapp 디렉토리에 넣었고
view에서 사용하는 AngularJS 모듈의 컴포넌트들 작업은 static/js 디렉토리에 넣어
jsp파일과 AngularJS 스크립트를 구분하여 분리하였다.
이렇게 분리하면 서버와 jsp의 MVC 아키텍처 구현작업과
jsp 내의 AngularJS를 이용한 MVC 아키텍처 구현작업을 나눠 작업 할 수 있기에
유지보수가 쉽고 훨씬 작업하기 용이할 것 같았다.

AngularJS를 이용해 SPA 방식의 게시판을 만들건데,
이 board_main.jsp가 SPA 애플리케이션의 메인 페이지이다.
즉, 사용자가 페이지를 이동하면 이 메인 페이지 내에 있는 <div ui-view="cont"> 내의 컨텐츠들이 바뀌는 것이다.

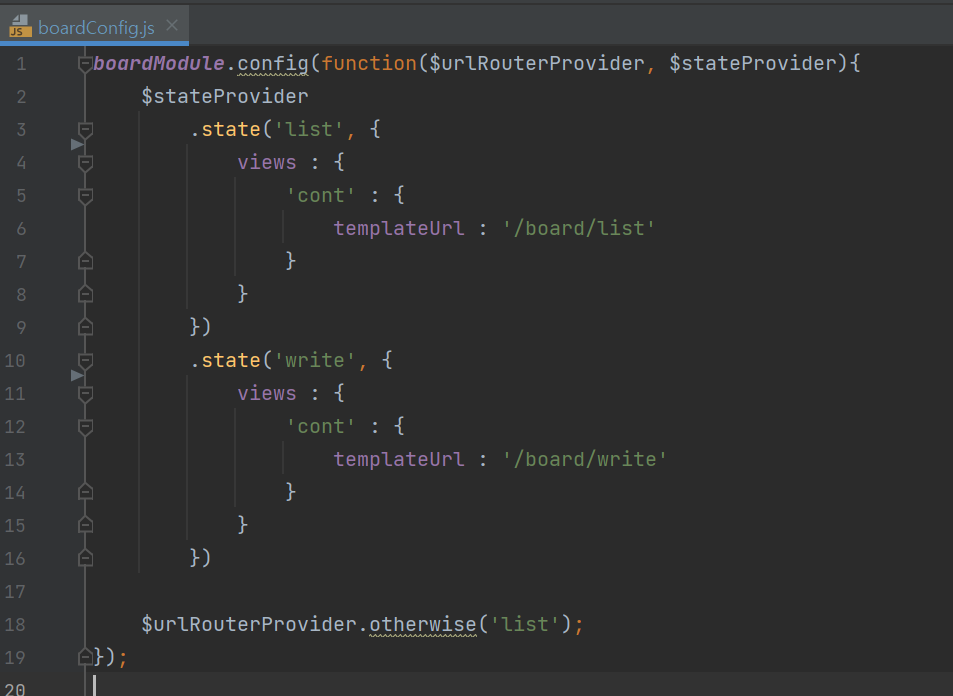
AngularJS 모듈을 생성할때 설정되는 config 컴포넌트이다.
주소와 페이지를 연결하여 주는 URL 라우팅 정보의 각 단위를 state라고 부른다.
위와 같이 개별 state를 $stateProvider로 추가하여 준다.
ex) #/list 주소 요청이 들어올 경우 /board/list로 서버에 요청을 하여 반환받은 view를 ui-view 영역에 출력한다.
18LINE - 요청한 state가 존재하지 않는 state일 경우 list state로 요청된다.

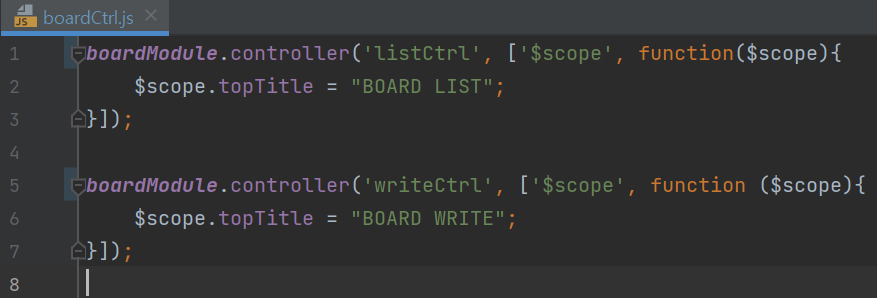
그 다음은 모듈에서 사용되는 Controller 정의 부분이다.
이 컨트롤러들은 페이지에 따라 사용되는 컨트롤러이다.
각 컨트롤러마다 topTitle을 재정의하는데, 이 topTitle은 최상위 scope에 정의된 topTitle이다.

이 컴포넌트는 앱이 실행될때 초기화 함수를 등록하는 컴포넌트이다.
이곳에 topTitle을 최상위 scope에 정의하여 하위에 컨트롤러들이 재정의할 수 있는 것이다.
이 구조로 인해 페이지가 변경될 때 마다 사용하는 컨트롤러가 각각 나뉘어져 있기 때문에
페이지가 호출되면 그 페이지가 사용하는 컨트롤러에서 topTitle을 재정의하여 상단의 title이 변경되는 것이다.
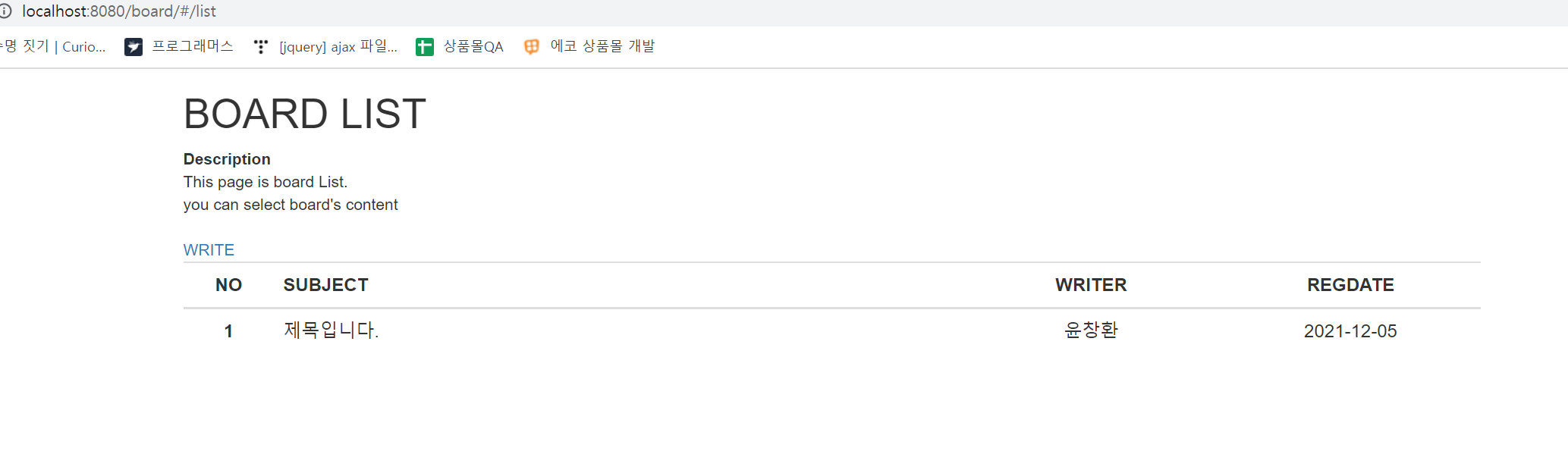
RESULT


'AngularJS' 카테고리의 다른 글
| [AngularJS] 10. AngularJS를 이용한 form 관리 (0) | 2021.12.18 |
|---|---|
| [AngularJS] 9. AngularJS로 게시판 만들기(2) (0) | 2021.12.11 |
| [AngularJS] 7. AngularJS로 게시판 만들기(0) (0) | 2021.12.02 |
| [AngularJS] 6. $http 통신을 이용한 비동기 통신 예제 (0) | 2021.11.23 |
| [AngularJS] 5. Factory를 이용한 동적 웹 페이지 구현 예제 (0) | 2021.11.21 |