
AngularJS의 $http는 ajax통신과 비슷한 구조를 가지고 있으며, 동시에 비동기 통신을 하고있다.

예제는 정말 간단하다.
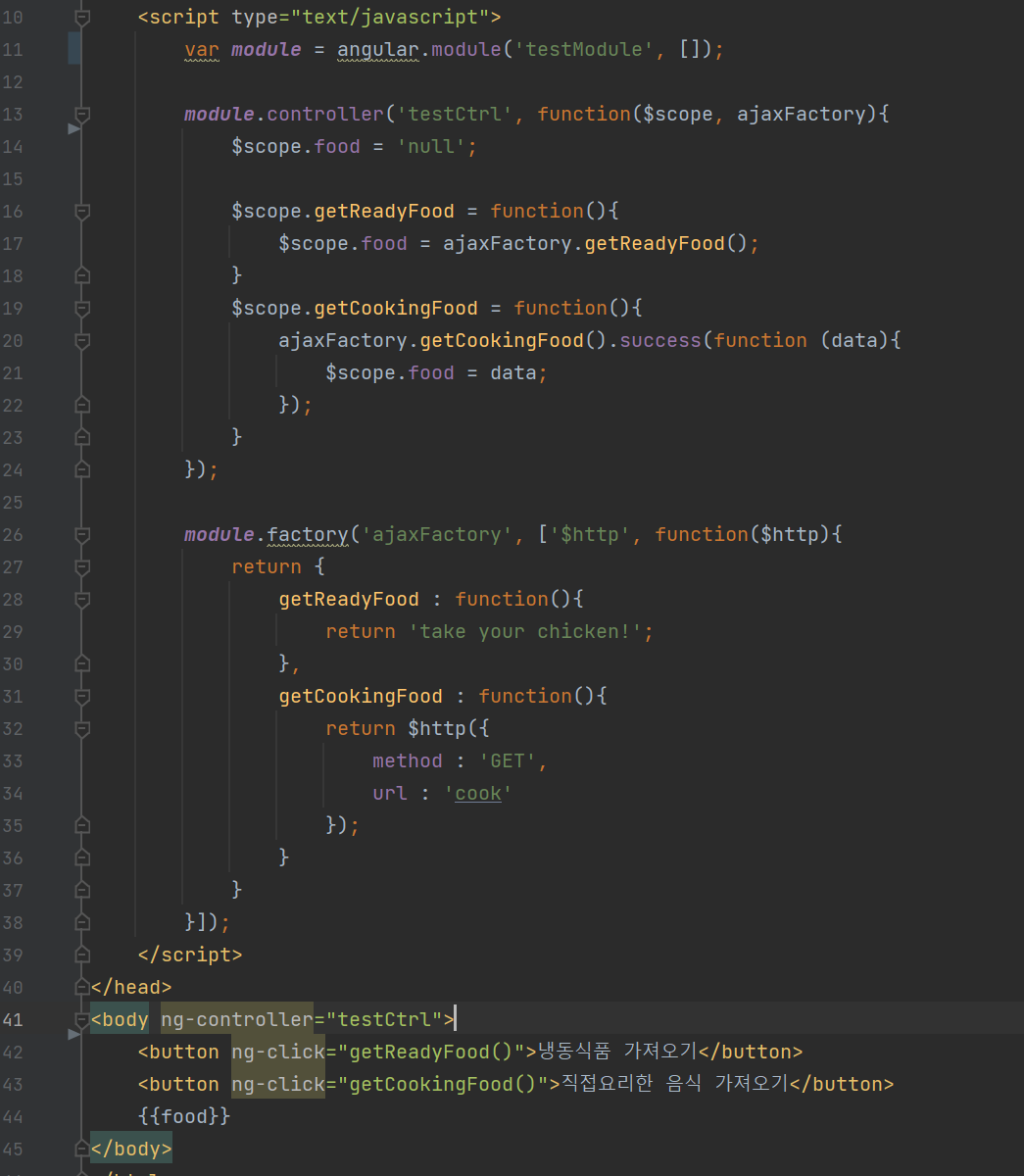
43~44LINE
액션을 위한 버튼을 만들고
16~19LINE
액션에 따른 함수들을 정의, 이 함수들에는 ajaxFactory에 선언된 서비스들을 호출하여 원하는 값을 리턴 받는다.
31LINE
getCookingFood에서 $http 객체를 이용하여 서버의 cook이라는 EndPoint로 할당되어 있는 서버의
컨트롤러 메소드를 찾아 그에 맞는 값을 가져오게 된다.

produces : 해당 타입의 데이터만 반환하겠다고 설정
consumes : 해당 타입의 데이터만 처리하도록 설정
@ResponseBody : 메서드의 return 값을 HTTP Response의 body에 담는 역할을 함
RESULT

'AngularJS' 카테고리의 다른 글
| [AngularJS] 8. AngularJS로 게시판 만들기(1) (0) | 2021.12.05 |
|---|---|
| [AngularJS] 7. AngularJS로 게시판 만들기(0) (0) | 2021.12.02 |
| [AngularJS] 5. Factory를 이용한 동적 웹 페이지 구현 예제 (0) | 2021.11.21 |
| [AngularJS] 4. Router을 이용한 SPA 구현 예제 (0) | 2021.11.20 |
| [AngularJS] 3. scope의 계층적 구조와 이벤트 처리 구조 (0) | 2021.11.09 |