[Tistory] 1. 티스토리 블로그 커스텀하기

티스토리를 시작한 이유
처음 개발 블로그를 쓰겠다고 다짐 했을 때 어떤 웹 블로그 서비스를 이용할까 했는데,
딱 떠오르는게 티스토리였다. 이유는 구글링하면서 제일 자주 접했던 블로그기 때문이다..
단순한 이유로 티스토리를 선택하고 그냥 기록하고 싶은 것들을 끄적일 용도로 티스토리를 시작했는데
점점 블로그 쓰는게 재밌어지고 그만큼 개발 공부에 흥미도 더 생겼다.
그냥 막 쓰던 글들도 언제부턴가 포스팅 형식이 정해져 하나의 템플릿이 있는 것 처럼 글을 쓰게 되고
하나씩 채워지는 글들을 보고 성취감을 느끼게 됐다.
다양한 커스텀 기능
티스토리 블로그를 사용하면서 느낀건데 이 웹 서비스는 참 다양한 설정을 제공한다.
글 노출 개수부터, 노출 형식 등등.. 다른 웹 서비스도 이런 지는 모르겠지만 이런 매력 때문에 더 빠진 것 같다.
제일 눈여겨 봤던 설정 기능은 자신의 블로그를 HTML로 편집할 수 있는 기능인데,
이 기능을 보자마자 내 블로그를 HTML로 내 맘대로 꾸밀 수가 있나..? 싶은 생각이 들었다.

편집 버튼을 누르면 위 사진처럼
좌측에 우측의 HTML코드를 실행한 화면이 뜨고
우측엔 편집기가 뜬다.
HTML 편집기 내 코드들을 쭈욱 보고나니 모든 요소들을 편집이 가능한게 아니라
특정 영역들을 나눠서 편집할 수 있도록 되어 있었던 것 같았다.
평소에 카드 형식의 게시판을 만들어 보고 싶었기에
티스토리 내 설정 기능과 HTML편집 기능으로 한번 커스텀 해보기로 했다.

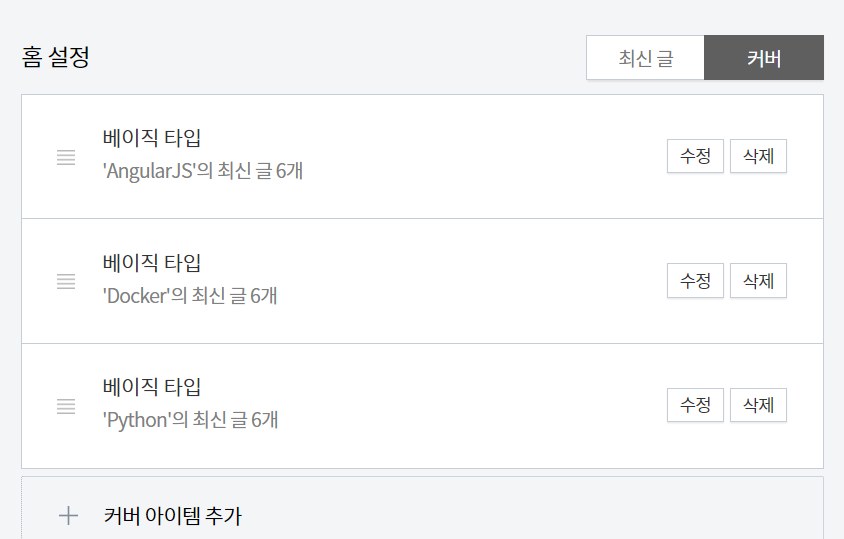
먼저 스킨 편집 페이지에서 홈 설정 영역에 글 노출 형식을 변경할 수 있는데,
이를 "커버"로 변경하면 홈 화면에 카테고리 별로 글을 노출 할 수가 있다.

"커버"로 변경하면 저렇게 카테고리 별로 글이 노출이 되는 형식인데..
이미 커스텀을 어느정도 하고 글을 작성하는거라,, 태그들을 몇개 삭제했더니 저렇게 돼버렸다.

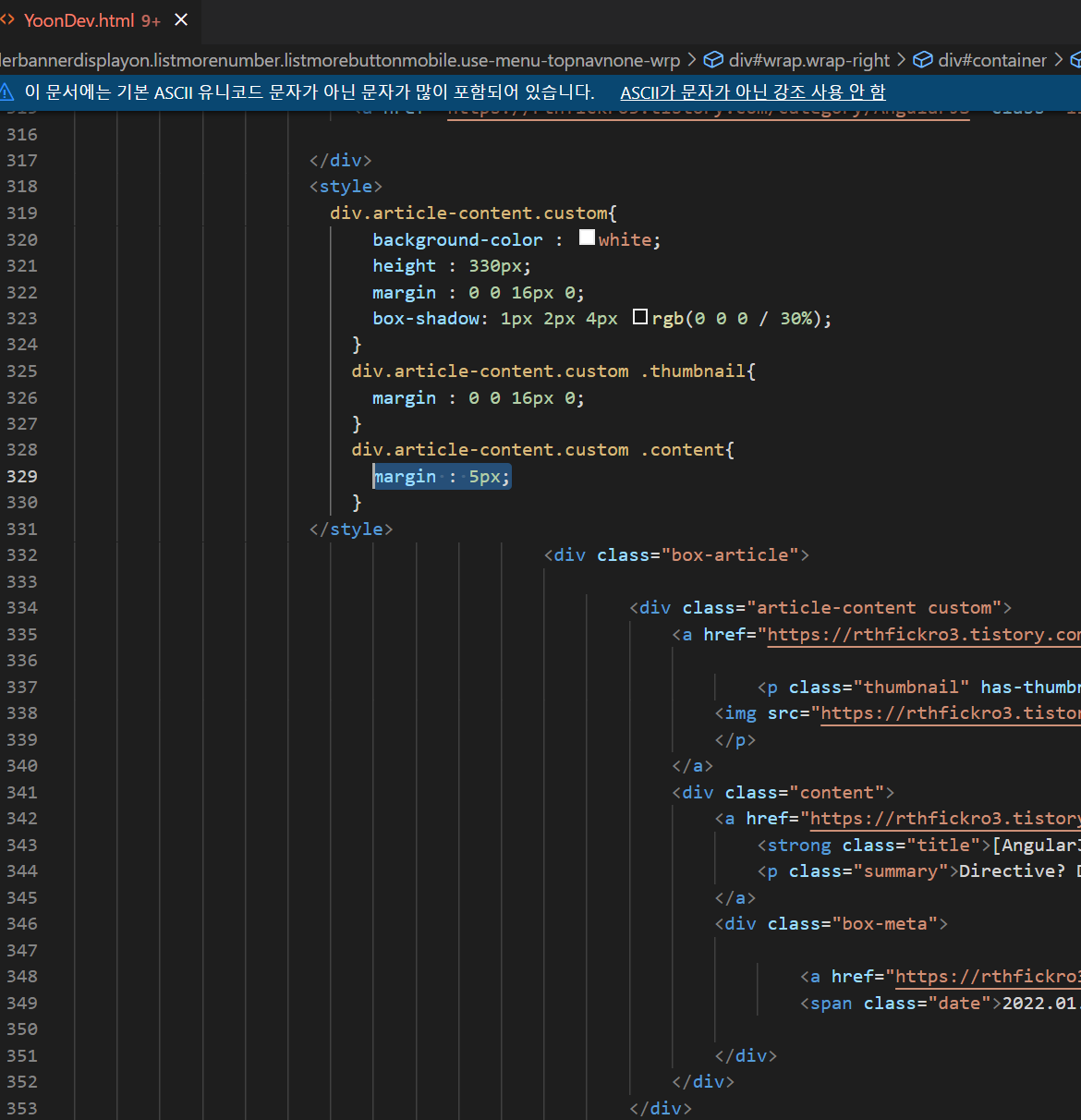
아무튼 형식은 저렇게 잡아두고 위 사진에 있는 태그가 바로 게시글을 감싸는 div 태그인데
기존 클래스에서 custom 태그를 추가하여 custom 클래스 하위의 요소들을 커스텀하였다.

이게 어느정도 커스텀하고 난 후의 화면인데 아주 이쁘게 카드 형식 게시판으로 커스텀 된 것 같아 만족스럽다.
썸네일은 아직 저 6개의 AngularJS글만 썸네일 작업이 된 상태고 모든 글에 썸네일을 작업해서 적용할 예정이다.
추가로 나중에 배경 이미지라든지,, 이벤트에 대한 애니메이션도 추가 해볼 예정이다.
작업 방식
티스토리의 HTML편집기 만으로 작업하기엔 너무 힘들었다.
웹에서 웹 편집기로 수정한다는 것 자체가 이질감이 들기도 했고..
편집기 안에 코드들이 이해하기 힘든 부분들이 많아
그냥 내 블로그 홈화면을 HTML 파일로 다운 받고 모든 요소에 대해 visual studio code로 작업하였다..


vsc로 태그 추가해보고 css넣어보고 여러가지 실험을 하면서 브라우저로 실행 시켜서 결과 확인하고,,
어느 정도 작업이 됐다 싶으면 수정 본을 티스토리 HTML편집기에 수정할 영역에 적용 시키는 것이다.
지금은 이게 편하지만 나중에 또 좋은 방법을 찾으면 추가로 포스팅 할 예정이다.
이 글을 다른 사람이 읽었을 때 이해가 안될 수도 있겠다는 느낌이 강한데,,
이 과정이 흥미로워서 글로 남기자는 취지로 작성한거라
다른 사람도 아 이런게 가능하구나라는 생각이 들 정도의 글이 됐다면 만족할 것 같다.