Thymeleaf?
Thymeleaf란 서버 템플릿 엔진의 종류 중 하나이다.
즉 Thymeleaf라는 서버 템플릿 엔진은 서버에서 가져온 데이터를
만들어둔 템플릿에 넣어 html을 만들고 그것을 클라이언트(사용자)에게 보여준다.
서버 템플릿 엔진인 만큼 타임리프를 이용하여 확장된 html 템플릿을 만들 수 있다.
Thymeleaf의 대표적인 특징으론 html문법을 크게 벗어나지 않았단 점이다.
Thymeleaf의 문법을 이용하여 html 태그의 속성을 추가해 더 동적인 html 템플릿을 만드는 방식이 대부분이라
별도의 서버 없이 html 템플릿만 독립적으로 실행하여도 똑같은 웹 화면을 띄울 수 있다는 것이 장점이다.
공통 레이아웃 만들기
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>타임리프와 공통 레이아웃을 구성하기 위해 추가한 dependency다.

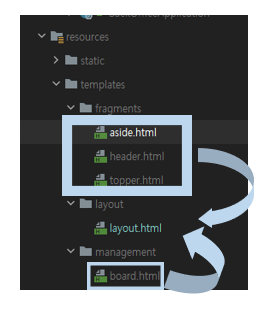
패키지 구조는 이런 식이다.
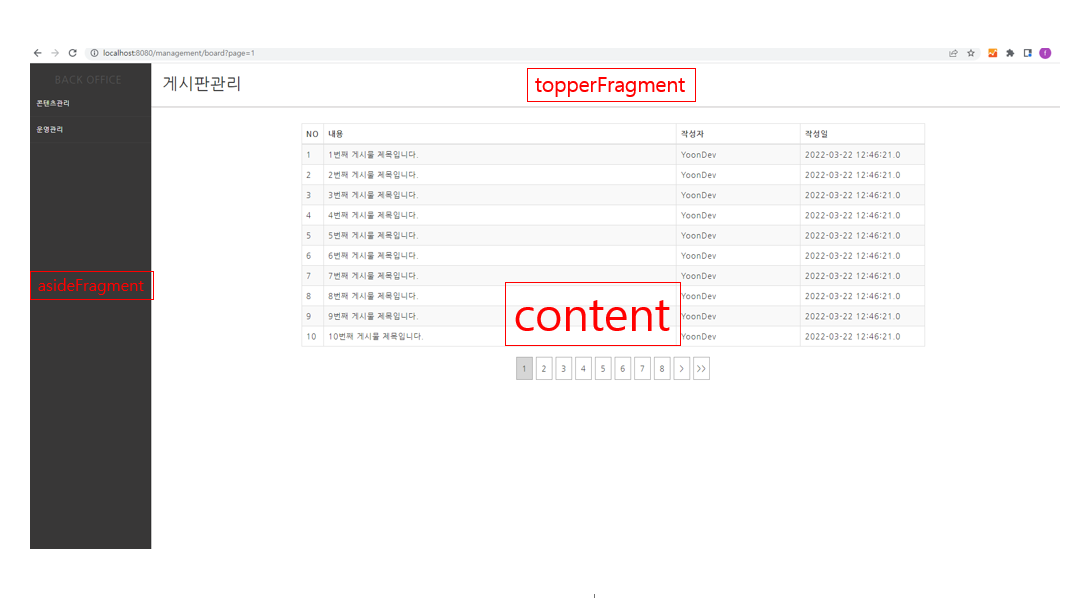
하나의 레이아웃을 만들고, aside, header, topper 같은 고정 페이지들을
layout에 load시켜 공통 레이아웃을 만들고,
구성된 레이아웃 안에 콘텐츠를 표시할 html을 따로 분리하였다.
이런 식으로 패키지 구조를 잡고
타임리프를 이용해 레이아웃을 만들면
페이지마다 header같은 페이지를 붙이는 방식이 아니라
변경된 콘텐츠 페이지만 따로 만들면 그 콘텐츠 페이지가
만들어진 레이아웃에 들어가는 방식이다.

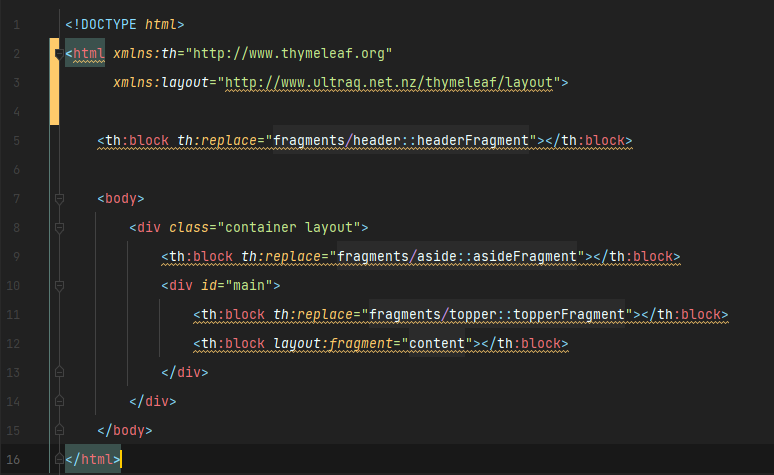
공통 레이아웃 페이지인 layout.html이다.
th와 layout 문법을 사용하기위해 html 태그에 아래 속성을 추가해줘야한다.
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"그리고 5LINE 처럼 th:replace 속성에 html파일의 경로와 이름을 넣고
이 html을 어떤 fragment의 이름으로 정할지 선언해주면된다.
th:block 태그는 웹에 th:block 태그가 노출되지 않고 th:block 태그 안의 내용만 출력이 되는 태그다.

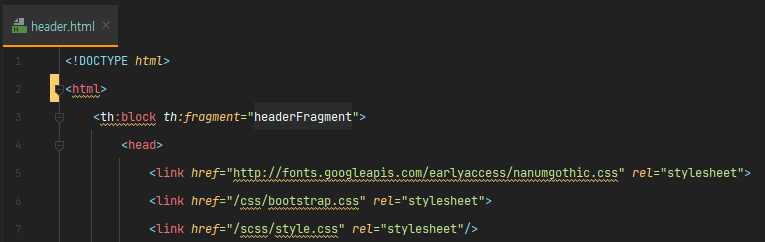
예를 들어 레이아웃 html에서 불러온
페이지의 fragment이름(3LINE)이
레이아웃 html에서 지정한 파일 경로와 이름이 같으면
위 header.html이 레이아웃 html에 위치되는 것이다.
다시 layout.html로 돌아와서
실제 콘텐츠가 보여질 부분은
12LINE인데, layout:fragment 속성을 넣어
이 content라는 fragment가 레이아웃을 사용할 영역이다라는 것을 선언해주면된다.
<th:block layout:fragment="content"></th:block>
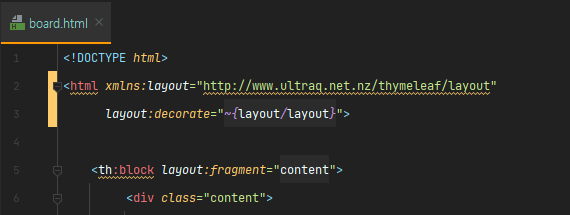
레이아웃의 콘텐츠가될 board.html이다.
위 페이지의 html 태그에도 xmlns:layout을 선언해주면 되는데
추가로 위에서 만들었던 공통 레이아웃을 불러올 것이기 때문에 아래의 속성도 추가한다.
layout:decorate="~{레이아웃 html파일 경로}이 페이지도 5LINE 처럼 layout:fragment 속성을 넣어
레이아웃의 콘텐츠 fragment인 "content"로 값을 지정하면
공통 레이아웃 html의 12LINE에는 위 board.html이 들어가게 되는 것이다.

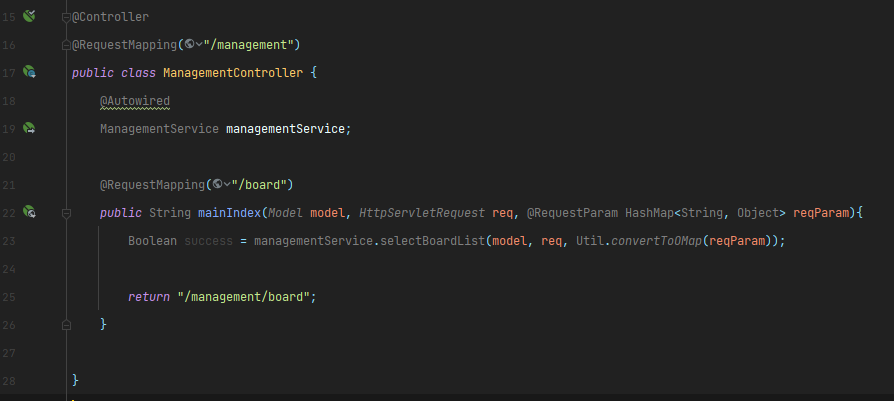
컨트롤러다.
사용자가 /management/board 경로로 요청하게 되면 board.html을 사용자에게 보여주는데
결과는 이렇다.

이런 식으로 타임리프를 이용하여 레이아웃을 만들어놓고
레이아웃의 콘텐츠가 들어갈 fragment 값과
콘텐츠가 될 파일의 fragment 속성 값을 똑같이 매핑 시켜주면 콘텐츠 html만 호출하더라도
공통 레이아웃이 적용된 웹 페이지를 띄울 수 있다.
'Spring, Spring Boot' 카테고리의 다른 글
| [Spring Boot] MyBatis typeAlias 지정하기 (0) | 2022.04.01 |
|---|---|
| [Spring Boot] 웹 페이징(Paging) 구현(2) (0) | 2022.03.28 |
| [Spring Boot] 웹 페이징(Paging) 구현(1) (0) | 2022.03.17 |
| [Spring Boot] form을 이용해 데이터 전송하여 DB INSERT까지 (0) | 2021.11.29 |
| [Spring Boot] 스프링 부트에서 jsp 사용하기 (0) | 2021.11.28 |