
HTML에서 angularjs 라이브러리를 이용하려면
https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js
위 링크를 script src를 적용하면 된다.
Example - 1

위 예제는 사용자가 입력필드에 무언가 입력하면 실시간으로 입력한 값이 아래에 노출되는 예제이다.
LINE 2
"ng-app"이라는 디렉티브는
"이 어플리케이션은 AngularJS에 의해 동적으로 연결된다" 라는 것을 의미한다.
디렉티브(Directive) - AngularJS에 의해 HTML을 확장하여 새롭게 추가된 태그의 속성을 말함.
AngularJS가 제공하는 디렉티브 외에 직접 디렉티브를 만들어 커스텀 할 수 있음.
LINE 9~10
"ng-model"는 input, textarea같은 값을 변경할 수 있는 입력 필드에 모델을 설정하여 모델의 값을 사용할 수 있게 해주는 디렉티브
따라서 input 태그의 값을 msg라는 모델로 설정하면 {{x}}로 마크업을 하면 모델의 값을 가져올 수 있게 되는 구조.
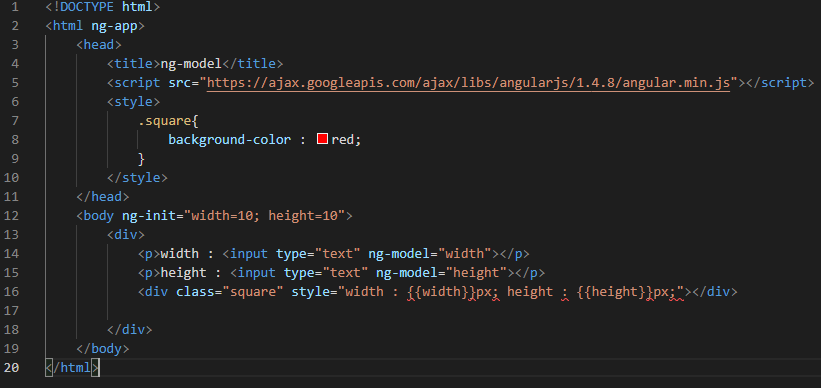
Example - 2

위 예제는 width와 height 값을 사용자가 임의로 조정하면 실시간으로 사각형의 크기가 변경되는 예제이다.
LINE 12
"ng-init"는 모델의 값을 초기화 할 수 있는 디렉티브이다. 초기화 할 모델이 여러 개일 경우 구분자는 세미콜론이다.
LINE 16
16번 라인과 같이 모델의 값은 속성의 값에도 사용이 가능하다.
'AngularJS' 카테고리의 다른 글
| [AngularJS] 4. Router을 이용한 SPA 구현 예제 (0) | 2021.11.20 |
|---|---|
| [AngularJS] 3. scope의 계층적 구조와 이벤트 처리 구조 (0) | 2021.11.09 |
| [AngularJS] AngularJS를 이용한 코딩 예제 (2) (0) | 2021.11.09 |
| [AngularJS] 2. AngularJS의 모듈 (0) | 2021.11.02 |
| [AngularJS] 0. AngularJS의 개념 (0) | 2021.10.24 |